1 вариант подключение собственного файла CSS
Часто возникает необходимость изменить внешний вид сайта.
Как это сделать наиболее оптимальным способом?
Чтобы при обновлении ничего не пропало.
Изменять вёрстку мы пока не рекомендуем, лучше всего изменять внешний вид через CSS стили.
Для этого:
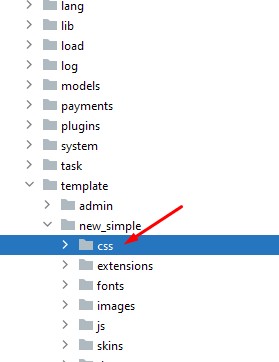
Шаг 1. Создайте новый css файл, например my.css и поместите его в папку вашего шаблона: template/new_simple/css
Если у вас работает Супер шаблон, то его папка super_simple

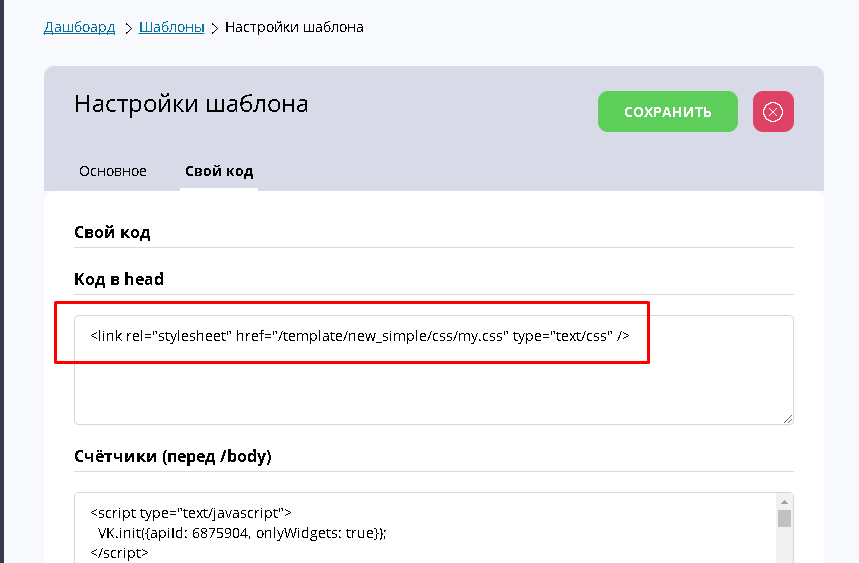
Шаг 2. Подключите ваш css файл через Настройки - Шаблоны - ваш шаблон - Настройки.
Вкладка Свой код.
Поле Код в head, можно прописать так:
<link rel="stylesheet" href="/template/new_simple/css/my.css" type="text/css" />

Шаг 3. Откройте ваш CSS файл через FTP клиент Filezilla или через менеджер файлов хостинга и внесите нужные CSS стили.
При изменения CSS стилей, чтобы посмотреть изменения, не забывайте обновлять страницу через Ctrl + F5.
Так вы принудительно обновите кеш браузера.
При обновлении School-Master этот CSS файл и его содержимое никуда не пропадёт, и всё будет работать.
2 вариант. Вставка небольших CSS правил в настройках шаблона
Иногда требуется подкорректировать небольшие настройки и написать одно/два css правила.
Например скрыть какой-то элемент внешнего вида через правило display:none или изменить цвет какого-то элемента и т.д.
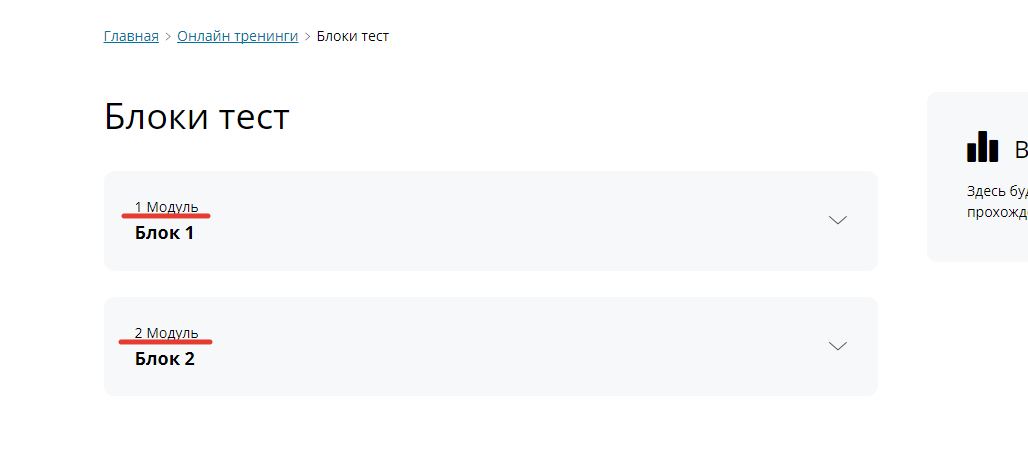
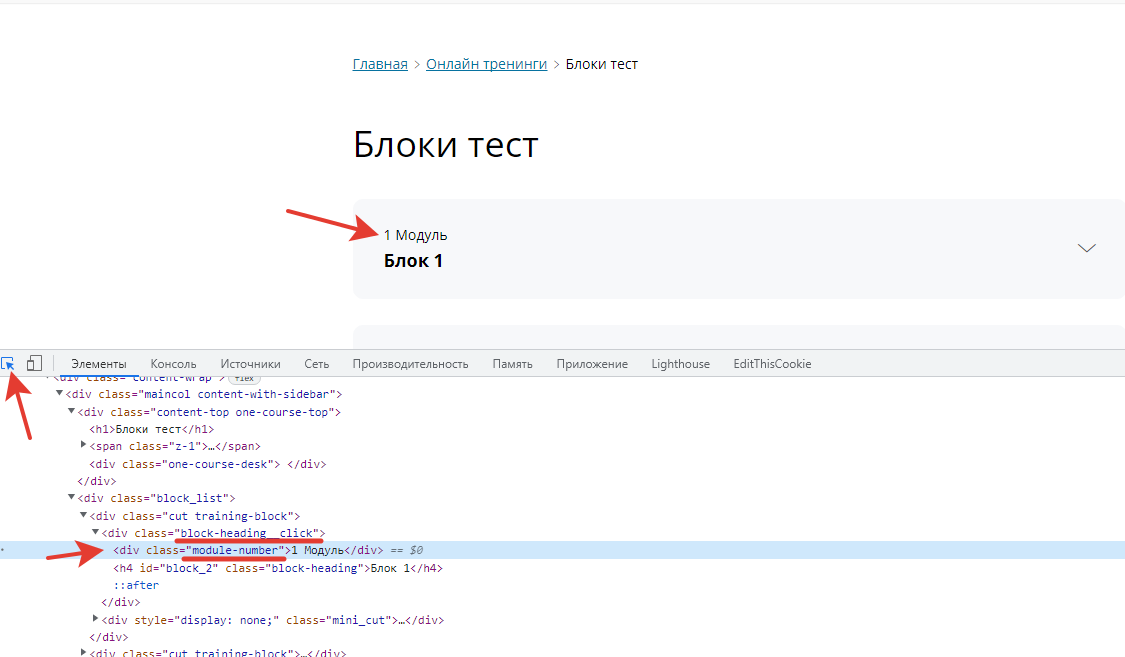
Ниже пример как скрыть надпись в блоках 1 Модуль, 2 Модуль и т.д.

Для этого вам нужно определить класс элемента, через инструменты разработчика в браузере (в chrome ctrl+shift+i)

Мы рекомендуем брать 2 класса вышестоящего элемента и элемент к которому нужно применить правило
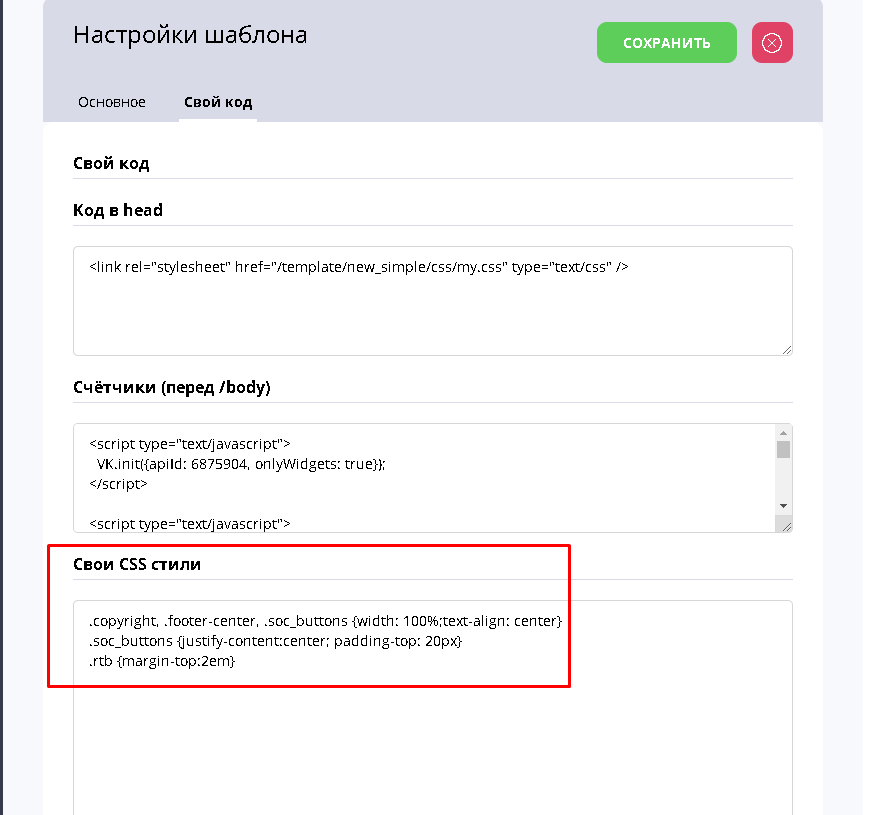
И прописываем там же на вкладке свой код, в поле свои CSS стили.
К примеру такое правило:
.block-heading__click .module-number {
display: none;
}
На скриншоте я добавил другой код, показав то место, куда вставлять свои стили.

После этого сохраняем и обновляем страницу.