Для плеера School-Master мы используем плеер, сконфигурированный на сайте playerjs.com.
Мы настроили плеер согласно бесплатной лицензии:
придали внешний вид,
включили нужные опции (поддержка hls, запоминание позиции, настройки видео и прочее).
По условиям лицензии мы можем предоставлять плеер в рамках School-Master в бесплатной версии и без его настройки.
Если вам нужен свой дизайн плеера или дополнительные платные опции, то вы можете создать свой плеер и подменить его в системе.
Версия Про - стоит 9 долларов на неделю. Вы можете сконфигурировать свой плеер и встроить его в систему. Постоянно платить за плеер не нужно, только при конфигурации.
Опции, из-за которых имеет смысл создать свой плеер:
Внешний вид (бесплатно, в версии pro чуть больше иконок).
Водные знаки (в версии pro).
Отключение кликабельности интерфейса в youtube (в версии pro).
В системе мы можем выводить водные знаки (номер телефона) поверх видео. Данная опция включается в версии pro.
Меню при клике правой кнопкой мыши.
Можно настроить свое персональное меню.
Продвинутые настройки hls, в частности - предзагружать манифест. Опция позволяет выводить кадр из видео.
Добавление кнопок перемотки на 10-15 сек вперед/назад.
С версии 3.2.0
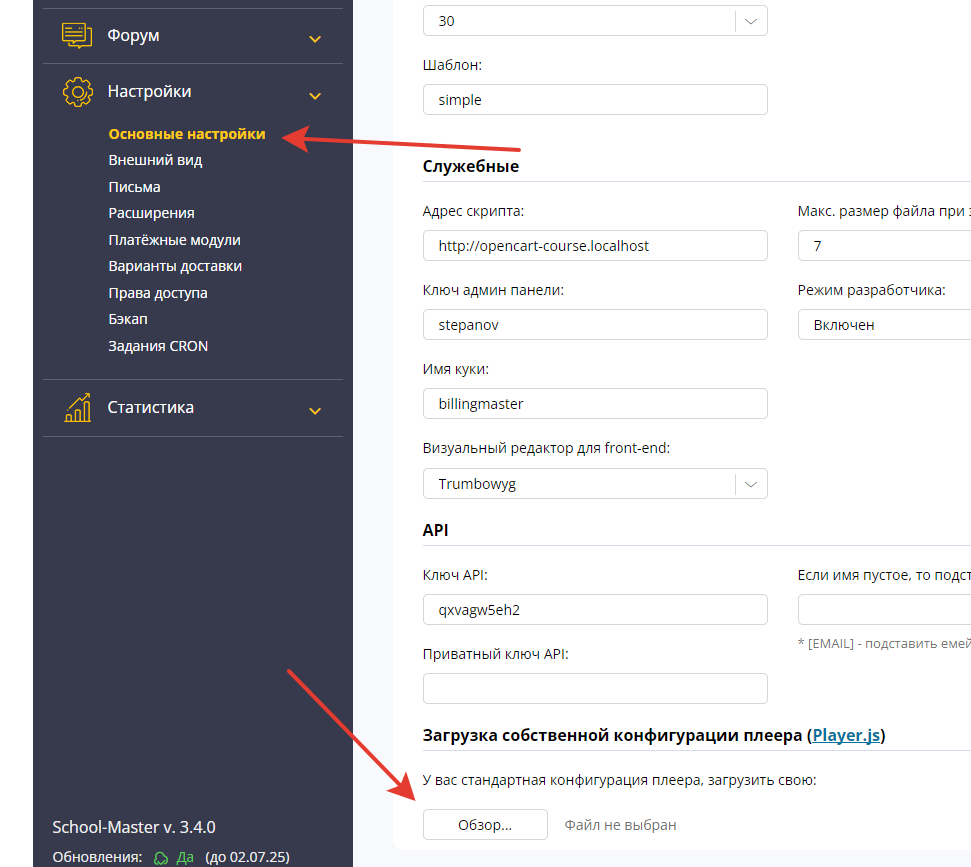
Можно загружать файлик с кастомным плеером прямо через админку.

Размещение плеера
После конфигурации плеера его нужно поместить в систему. Копируем файл плеера по следующему пути: template/simple/js/player_bm.js
Папка simple — это папка с вашим шаблоном. Если вы создавали свой шаблон, папка будет называться по другому.
player_bm.js — это наше системное название файла плеера. Вам нужно полученный файл переименовать в player_bm.js.
Перемотка к нужным местам видео (тайм коды под видео)
Следом за блоком с видеороликом, можно разместить новый HTML блок, разместив в нём примерно следующее:
<p><button onclick="player.api('seek',0)">00:00</button> Начало</p>
<p><button onclick="player.api('seek',60)">01:00</button> Момент 2</p>
<p><button onclick="player.api('seek',150)">01:00</button> Момент 3</p>
Режим тестирования
Плеер можно перевести в режим тестирования, чтобы посмотреть как отображаются водяные знаки.
Для этого к адресу страницы добавить GET параметр testmode
Get параметр добавляется через вопросительный знак ?
Например
https://mysite.ru/training/lesson/nomer-1?testmode
