Оптимальные размеры изображений
1. Логотип
Высота 70-80px, длина 230-250px.
Чем больше высота, тем больше шапка, поэтому оптимально 70-80px.

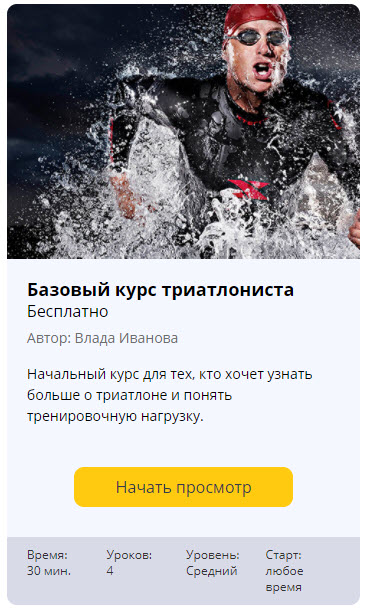
2. Категории и тренинги в 3-х колоночной верстке
353px * 255 px.

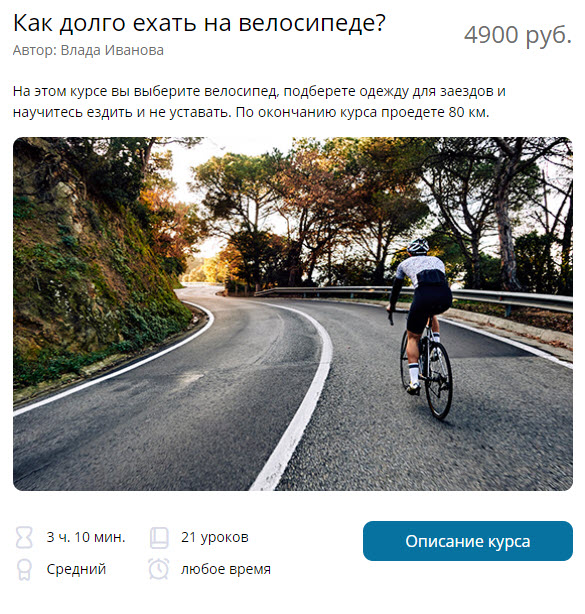
3. Категории и тренинги в 2-х колоночной верстке
560px * 354 px.

4. Уроки
Размеры 160 * 123.

Данная высота позволяет вместить 1 строку заголовка, 1 строку описания и 1 строку статуса.
Чтобы было красиво все и изображения не растягивались, рекомендуем описание делать в 1 строку или исключить его.
Если нужно увеличить ширину изображения урока, это можно сделать в общих настройках тренинга.
5. Блок HERO
Блок HERO – это первый экран, изображение с текстом под шапкой. Выводится на странице тренингов, акций, внутри тренинга. Задается в настройках.
Высота: можно ограничить вручную, но лучше уместить основное содержимое иллюстрации в высоту 400-450px.
Ширина: 1400-1980px.
6. Изображение продукта для каталога
Размеры 275 * 165px.
Изображения можно делать размером больше, они будут уменьшены до ширины 275px, а высота будет уменьшена пропорционально ширине.
Здесь главное делать изображения одинаковых размеров, чтобы они выглядели аккуратнее.
